The Race - Bounce Animation
Background
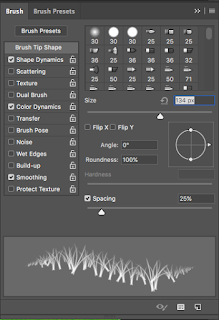
 To start off my animation, I had to create a background. Luckily, Photoshop already has a nifty grass brush tool. To make the grass more realistic I adjusted:
To start off my animation, I had to create a background. Luckily, Photoshop already has a nifty grass brush tool. To make the grass more realistic I adjusted:-Spacing: To make the grass spaced out in a natural way
-Shape Dynamics: To make the grass appear to grow at various angles and sizes
-Color Dynamics: To make the grass appear within a range of two shades of green
After I got the brush to where I wanted it, I went ahead and spastically moved my mouse back and forth while staring at my screen until half of the page was filled with grass. Which definitely made me look insane.
Once I made my grass, I made a layer behind it with a blue gradient for the sky.
The last part of my background that I added was the finish line/ banner. I added it the same time I added the words and word slides, after my teacher suggested we included some additional element to our animation.
I had to make the different poles of the banner in different layers, one on the very top layer, and one on one of the bottom layers (but still above the grass and sky) This way it would appear as if the ball was actually traveling between the two poles and through the finish line.
 Actually Animating
Actually Animating
Once the background was complete, it was time to start actually animating the ball traveling across the screen. Essentially how this was one is I placed a red circle / ball in the upper left corner, then by following several arc guidelines on the screen, I made a copy of the ball and moved it slightly along the guides. I added many things to this process to improve realism (if you can call it that?)
-Elongating: When the ball was in the midst of an arc and falling, I made it slightly thinner / taller to help with the illusion of movement.
-Squishing: When the ball hit the ground, before it bounced back up I made it squish down a little to help with the illusion of movement.
-Slowing: Before the ball hit it's max height on each arc I made it slow down a little to make it look like it was losing momentum.
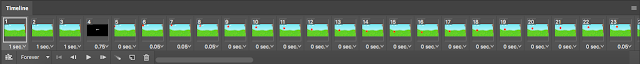
After I created all of the separate layers, I created the frame animation by making around 50 different frames and in each one I would simply selected what layers I wanted to be visible. And voila, I hit play and I had a red ball "bouncing" across the screen. Okay. So maybe not, it may have taken me 3 tries and a week of class to editing and adjusting, but I got there.
-Elongating: When the ball was in the midst of an arc and falling, I made it slightly thinner / taller to help with the illusion of movement.
-Squishing: When the ball hit the ground, before it bounced back up I made it squish down a little to help with the illusion of movement.
-Slowing: Before the ball hit it's max height on each arc I made it slow down a little to make it look like it was losing momentum.
After I created all of the separate layers, I created the frame animation by making around 50 different frames and in each one I would simply selected what layers I wanted to be visible. And voila, I hit play and I had a red ball "bouncing" across the screen. Okay. So maybe not, it may have taken me 3 tries and a week of class to editing and adjusting, but I got there.
What I Learned
Over the course of this animation I learned more about Adobe Photoshop and explored the frame animation. I also got better at managing layers, adjusting the brush tool, and working with text settings.
What I Would Change
If I were to go back and redo my ball animation there are a few adjustments I'd make:-Flow: While I think my animation turned out okay, it was just that, just okay. It's my first frame animation so it's okay but the movement of the ball is a little rigid, which could have been prevented if I initially added more frames.
-Audio: Okay so this wasn't part of this project, but I think some simple audio to go with the gunshot and applause scenes would be a nice addition. Although the way it is kind of reminds me of silent films in a cool way.
What I Would Keep the Same
While everything didn't turn out perfectly spick and span, there are aspects I'm really happy with in my animation:
-Color: This wasn't necessarily a big choice I made, but the bright tones of the sky, grass, and ball work nicely in my opinion.
-Concept: I really like how my "race" concept turned out. It added a whole aesthetic to the video I didn't know I was going for, so I'm really glad my teacher prompted us to add some spunk to our animation.
Conclusion
Overall, I feel like I learned a lot about the frame animation process and more about animation software. This whole experience makes many aspects of animation a little less scary and intimidating.





Comments
Post a Comment